This guide tries to centralize everything that has been written on WireIt. If you think something is missing or need better explanation, please contact us through the forum. Being written by a french, help in finding typos, technical errors, or poorly worded sentences is greatly appreciated.
WireIt is an open-source javascript library to create web wirable interfaces for dataflow applications, visual programming languages, graphical modeling, or graph editors.
WireIt is tested on all A-Grade Browsers, although it might work with older versions of browsers and platforms. Please report your issues with specific browsers in the forum.
It uses the YUI library, the inputEx library for forms and fields, and excanvas for IE support of the canvas tag.
The code for Wireit is provided under MIT license.
This section defines some concepts that will be used throughout this guide.
Wires are pretty explicit. They connect two Terminals together :

Terminals are responsible for the graph edition :
Terminals have various configuration options, such as the number of wires that can be connected to them, wether they are editable or not, or style informations about the wires that are connected. Check out this example to see some of those properties in action.
At this time, two Terminals can only be connected using one Wire only.
Containers are "boxes", containing one or more Terminals. Containers are willingly generic, so that an application can easily create custom Containers.
See the chapter Creating new containers/Extending existing containers.
A Layer handles multiple containers and connected wires. It keeps an internal representation of the whole graph and is responsible for saving/loading a graph.
WireIt is able to draw several types of wires :
Different types of Container are provided :

You can create your own Containers by subclassing the base Container class.
See the chapter Creating new containers/Extending existing containers.
Introduced in version 0.6.0, plugins are separated from the core components to build à la carte applications.
All plugins are optional, although some of them have dependencies to others.
The inputEx library and WireIt share the same creator, and their dependency to YUI. inputEx is an open-source javascript framework to build fields and forms. All the fields and forms are configured using JSON or created in Javascript. It provides a very efficient abstraction for building interactive web applications.
The inputEx plugin, besides containing the inputEx library, adds two major components :
The editor plugin provides another very useful component: the WiringEditor.
It provides the common features of most visual editors for your visual language.


The WiringEditor requires a connection to a database or file system to use save/load features. You can customize it using Adapters.
Read the README.md file of each plugin to learn more about them !
Most of this guide explain the usage and customization of the WiringEditor. If you are not using it, you will still learn about customizing/creating containers, and the Wires/Terminals options.
WireIt is mostly a bunch of static javascript, css, and image files, so you can just download the latest version of the library and put the files in your project library directory.
However, the WiringEditor requires a database connection to use the save/load features. (see WiringEditor installation)
You could also clone the development repository to get the edge version.
In a production environment, documentation and examples are not necessary. More on this in production.
| file or directory | |
|---|---|
| api/ | Auto-generated API documentation |
| assets/ | Contains WireIt CSS and images |
| build/ | Contains the minified javascript (More on this in production) |
| examples/ | Examples or applications that are part of the library |
| images/ | WireIt images |
| index.html | WireIt Home page |
| js/ | javascript sources |
| lib/ | librairies required by WireIt core |
| license.txt | MIT license details |
| plugins/ | WireIt plugins directory |
| README.md | links for the GitHub page |
| res/ | resources for WireIt website and documentation |
| scripts/ | scripts to build rollup files and documentation |
| VERSION.txt | change log |
The easiest way to start creating your visual language is to copy one of the editor example from the plugins/editor/examples directory.
Depending on which default adapter you decided to use, copy the examples/gearsAdapter/ or examples/WiringEditor/ files into your project directory. (more on Adapters)
Edit the index.html file you copied to check that the paths to javascript and css files are correct. (You might want to create your project directory directly in the examples/ folder so that the paths remain unchanged.)
Setup a webserver to serve your files and launch the index.html file in your browser. You're ready to create your visual language !
The Gears Adapter is handy for prototyping the interface since it doesn't require a backend. Make sure you have Google Gears installed.
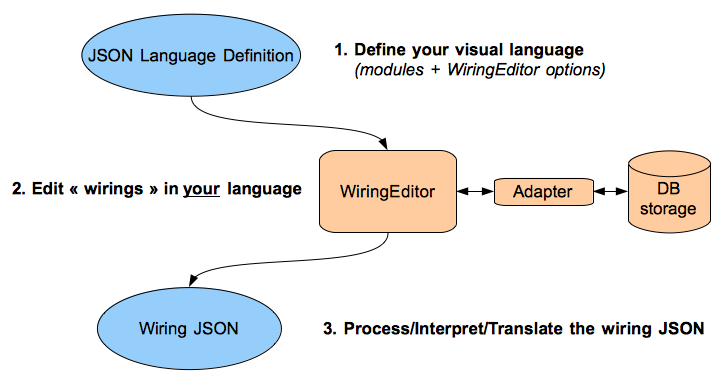
The visual language is defined in a JSON format :
var myLanguage = {
// Set a unique name for the language
languageName: "myLanguage",
modules: [
// List of module type definitions ...
]
};
This language definition is passed to the WiringEditor constructor :
YAHOO.util.Event.onDOMReady( function() {
try {
logicGates = new WireIt.WiringEditor(myLanguage);
}catch(ex) {
alert(ex);
}
});
Here is the skeleton of a module definition :
{
"name": "moduleName",
// properties of the container
"container": {
// which container class to use
"xtype":"WireIt.InOutContainer",
// The options depends of the container class used in xtype
"inputs": ["text1", "text2", "option1"],
"outputs": ["result", "error"]
}
}
To declare a module using a different Container class, you'll have to set the container xtype property.
The xtype property is a string representing the class. This had to be a string to remain JSON compliant.
Of course, you can use containers provided in WireIt (ImageContainer, FormContainer, InOutContainer), or a custom container.
Set "xtype": "WireIt.Container" (optional). The parameters are :
{
"name": "demoModule",
"container": {
"xtype":"WireIt.Container",
"icon": "../../assets/application_edit.png",
"terminals": [
{"name": "_INPUT1", "direction": [-1,0], "offsetPosition": {"left": -3, "top": 2 }},
{"name": "_INPUT2", "direction": [-1,0], "offsetPosition": {"left": -3, "top": 37 }},
{"name": "_OUTPUT", "direction": [1,0], "offsetPosition": {"left": 103, "top": 20 }}
]
}
}
All other Container classes inherits from this base class, and therefore share the above options.
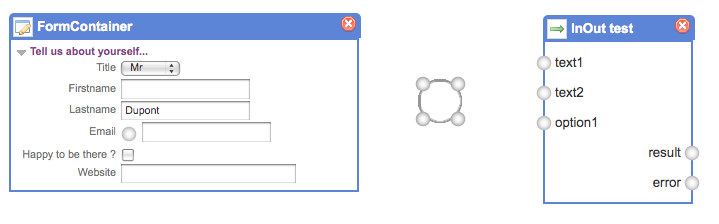
Set "xtype": "WireIt.InOutContainer". Additional parameters are :
Example:
{
"name": "InOut test",
"container": {
"xtype":"WireIt.InOutContainer",
"inputs": ["text1", "text2", "option1"],
"outputs": ["result", "error"]
}
}
Set "xtype": "WireIt.FormContainer". Additional parameters are all those used in inputEx.Group. (see inputEx)
{
"name": "MyModule",
"container": {
"xtype": "WireIt.FormContainer",
// inputEx options :
"title": "WireIt.FormContainer demo",
"collapsible": true,
"fields": [
{"type": "select", "label": "Title", "name": "title", "selectValues": ["Mr","Mrs","Mme"] },
{"type": "string", "label": "Firstname", "name": "firstname", "required": true },
{"type": "string", "label": "Lastname", "name": "lastname", "value":"Dupont"},
{"type":"email", "label": "Email", "name": "email", "required": true, "wirable": true },
{"type":"boolean", "label": "Happy to be there ?", "name": "happy" },
{"type":"url", "label": "Website", "name":"website", "size": 25 }
],
"legend": "Tell us about yourself..."
}
}
Set "xtype": "WireIt.ImageContainer". Additional parameters are :
{
"name": "AND gate",
"container": {
"xtype":"WireIt.ImageContainer",
"image": "../logicGates/images/gate_and.png",
"terminals": [
{"name": "_INPUT1", "direction": [-1,0], "offsetPosition": {"left": -3, "top": 2 }},
{"name": "_INPUT2", "direction": [-1,0], "offsetPosition": {"left": -3, "top": 37 }},
{"name": "_OUTPUT", "direction": [1,0], "offsetPosition": {"left": 103, "top": 20 }}
]
}
}
To add properties to the Wirings, we configure the propertiesFields property of the language definition.
This property defines the fields as they will appear in the "Properties" form on the right in the WiringEditor.
The form is created using the inputEx form library. The propertiesFields array is directly used to instantiate a inputEx.Group class. Please refer to inputEx documentation to learn how to configure your fields.
When you use the save/load fetures of the WiringEditor, the form values are automatically saved within your wirings before being sent back to the server.
var demoLanguage = {
languageName: "meltingpotDemo",
// inputEx fields for pipes properties
propertiesFields: [
// default fields (the "name" field is required by the WiringEditor):
{"type": "string", "name": "name", label: "Title", typeInvite: "Enter a title" },
{"type": "text", "name": "description", label: "Description", cols: 30},
// Additional fields
{"type": "boolean", "name": "isTest", value: true, label: "Test"},
{"type": "select", "name": "category", label: "Category", selectValues: ["Demo", "Test", "Other"] }
],
modules: [
//...
]
};
The HiddenField can be used to store additional wirings informations.
The WiringEditor adds a CSS class for each module instance in your layer: WiringEditor-module-moduleName.
You can therefore style all the descending structure using cascaded style sheets.
Here is an exemple for the "comment" module of the WiringEditor demo.
/* Comment Module */
div.WireIt-Container.WiringEditor-module-comment {
width: 200px;
}
div.WireIt-Container.WiringEditor-module-comment div.body {
background-color: #EEEE66;
}
div.WireIt-Container.WiringEditor-module-comment div.body textarea {
background-color: transparent; font-weight: bold; border: 0;
}
Adapters are used by the WiringEditor to provide the loading/saving features. It makes it easy to "plug" the WiringEditor into your application. They usually connect to a database of some kind through Ajax calls to store the wirings and bring them back.
WireIt provides default adapters to get you started :
// Override adapter default parameters
WireIt.WiringEditor.adapters.MyAdapter.config.configParam1 = value1;
// Instantiate the WiringEditor with a custom adapter
new WireIt.WiringEditor({
...
adapter: WireIt.WiringEditor.adapters.MyAdapter
...
})
This adapter is the general way to connect to a custom backend through Ajax (or XHR) calls. It uses a JSON representation.
You can use it to connect to a REST resource store or any HTTP-based RPC backend.
The ajaxAdapter example connects to a fake backend (the queried URLs are static files), but demonstrate how to configure the adapter :
WireIt.WiringEditor.adapters.Ajax.config = {
saveWiring: {
method: 'GET',
// The url can be hard-coded
url: 'fakeSaveDelete.json'
},
deleteWiring: {
method: 'GET',
/**
* 'url' can also be a function that returns the URL as a string.
* For exemple, to connect to a REST store, you might want to send a DELETE /resource/wirings/moduleName
* (moduleName is present in the "value" parameter)
*/
url: function(value) {
return "fakeSaveDelete.json";
}
},
listWirings: {
method: 'GET',
url: 'listWirings.json'
}
};
This adapter uses Ajax calls as the previous one, but wraps http requests in a JSON-RPC envelope.
This adapter is used in the WiringEditor demo.
It is connected to a sample PHP/MySQL backend, which requires the following installtion steps :
The JSON-RPC adapter configuration resides in the single service url :
WireIt.WiringEditor.adapters.JsonRpc.config.url = '/my/json-rpc/serviceUrl';
This adapter uses the database component of Google Gears to store the wirings in a SQLite table client-side (in the browser).
This adapter is very useful for prototyping your project, since it can be used without any server installation.
To use this adapter, you must install google gears.
A demo of this adapter is showed in the gears adapter example.
This adapter doesn't have any noticeable configuration except WireIt.WiringEditor.adapters.Gears.config.dbName which contains the gears database name (default is 'database-test').
The gears adapter already includes gears-init.js
Why would you build your own ?
Here is the skeleton of an adapter :
WireIt.WiringEditor.adapters.MyAdapter = {
// adapter default options
config: {
// ...
},
// Initialization method called by the WiringEditor
init: function() {
},
/**
* save/list/delete asynchronous methods
*/
saveWiring: function(val, callbacks) {
// ...
// don't forget to call the callbacks !
},
deleteWiring: function(val, callbacks) {
// ...
// don't forget to call the callbacks !
},
listWirings: function(val, callbacks) {
// ...
// don't forget to call the callbacks !
}
// + private methods or properties
};
})();
The main three methods use asynchronous callbacks to push back the results to the WiringEditor. Here is the structure of the callbacks that are passed to these methods :
var callbacks = {
success: function() {
},
failure: function() {
},
scope: this
};
To call the callbacks, in a synchronous way, use something like :
function(val, callbacks) {
if(everythingGoesFine) {
callbacks.success.call(callbacks.scope, results);
}
else {
callbacks.failure.call(callbacks.scope, results);
}
}
The asynchronous pattern is particularly useful for ajax-based adapters. Here is an example with YUI :
function(val, callbacks) {
YAHOO.util.Connect.asyncRequest('POST', 'myUrl', {
success: function(r) {
//...
callbacks.success.call(callbacks.scope, results);
},
failure: function(r) {
callbacks.failure.call(callbacks.scope, error);
}
});
}
First, here is the JSON output of the WiringEditor :
var working = {
"modules":[
{
"config":{
"position":[166,195],
"xtype":"WireIt.ImageContainer"
},
"name":"AND gate",
"value":{}
},
{
"config":{
"position":[454,271],
"xtype":"WireIt.ImageContainer"
},
"name":"AND gate",
"value":{}
},
{
"config":{
"position":[149,403],
"xtype":"WireIt.ImageContainer"
},
"name":"AND gate",
"value":{}
}
],
"wires":[
{
"src":{"moduleId":0,"terminal":"_OUTPUT"},
"tgt":{"moduleId":1,"terminal":"_INPUT1"}
},
{
"src":{"moduleId":2,"terminal":"_OUTPUT"},
"tgt":{"moduleId":1,"terminal":"_INPUT2"}
}
],
"properties":{
"name":"demo",
"description":"",
"isTest":true,
"category":"Demo"
}
};
First comes the list of instantiated modules. The name is set to the module name, config.xtype indicates the container class, config.position is pretty self-explanatory, and value contains the exported value for this instance (in this case it is empty, but for a FormContainer, it will contain the form value.)
Secondly, the wires instances, composed of a src (source) terminal and a tgt (target) terminal.
Each terminal is referenced by its moduleId (module index in the above definition) and its name (terminal).
Finally, the properties object contains the value of the "Properties" form on the right of the editor.
Usually, the WiringEditor is used as a visual editor for another kind of system.
You can convert the Wiring JSON to any other format, as long as you're able to rebuild the Wiring JSON format to edit the wiring in the editor.
This conversion can occur in two places :
The examples store directly the wiring JSON in a TEXT column in the database. It makes it impossible to query using standard SQL.
If you need to query the wirings, two options are available :
YUI 2 is used all over the place in WireIt. We especially use YAHOO.lang.extend for setting up the prototype, constructor, and superclass properties for objects that are extending other objects.
The pattern for this type of inheritance is quite easy :
Class1 = function(info) {
alert("Class1: " + info);
};
Class1.prototype.testMethod = function(info) {
alert("Class1: " + info);
};
Class2 = function(info) {
// chain the constructors
Class2.superclass.constructor.call(this, info);
alert("Class2: " + info);
};
// Class2 extends Class1. Must be done immediately after the Class2 constructor
YAHOO.lang.extend(Class2, Class1);
Class2.prototype.testMethod = function(info) {
// chain the method
Class2.superclass.testMethod.call(this, info);
alert("Class2: " + info);
};
var class2Instance = new Class2("constructor executed");
class2Instance.testMethod("testMethod invoked");
The general way to create a new Container class is to extend the WireIt.Container class. We do this YUI-style :
WireIt.MyContainer = function(options, layer) {
WireIt.MyContainer.superclass.constructor.call(this, options, layer);
};
YAHOO.lang.extend(WireIt.MyContainer, WireIt.Container, {
setOptions: function(options) {
MyContainer.superclass.setOptions.call(this, options);
this.options.xtype = "MyContainer";
}
// Override other methods or add new ones...
});
Important : you must override the xtype option as above for the editor to save the wiring using the right container class.
You can extend from WireIt.Container, WireIt.InOutContainer, WireIt.ImageContainer or WireIt.FormContainer. For more details about WireIt.Container methods, please refer to the Container API Documentation.
The logic gates application is a great example to create custom containers. The goal here is to make an interactive logic circuit.
First, we create the LogicContainer class, which inherits ImageContainer :
LogicContainer = function(opts, layer) {
LogicContainer.superclass.constructor.call(this, opts, layer);
this.logicInputValues = [];
};
YAHOO.lang.extend(LogicContainer, WireIt.ImageContainer, {
setOptions: function(options) {
LogicContainer.superclass.setOptions.call(this, options);
this.options.xtype = "LogicContainer";
}
});
The logicInputValues variable will keep the values of the input terminals.
Then we add 3 functions : setInput is used to set the logic state of an input terminal, setLogic updates the output of the container and calls setInput on each connected component, and switchStatus simply inverts the output status of the container :
setInput: function(bStatus,term) {
this.logicInputValues[term.options.name] = bStatus;
if(this.options.title == "AND") {
this.setLogic( this.logicInputValues["_INPUT1"] && this.logicInputValues["_INPUT2"] );
}
else if (this.options.title == "OR") {
this.setLogic( this.logicInputValues["_INPUT1"] || this.logicInputValues["_INPUT2"] );
}
else if (this.options.title == "NOT") {
this.setLogic(!this.logicInputValues["_INPUT"]);
}
else if (this.options.title == "NAND") {
this.setLogic( !(this.logicInputValues["_INPUT1"] && this.logicInputValues["_INPUT2"]) );
}
else if (this.options.title == "XOR") {
this.setLogic( (!this.logicInputValues["_INPUT1"] && this.logicInputValues["_INPUT2"]) ||
(this.logicInputValues["_INPUT1"] && !this.logicInputValues["_INPUT2"]) );
}
},
setLogic: function(bStatus) {
this.status = bStatus;
// Set the image
if(this.imageName) {
var image = this.imageName+"_"+(bStatus ? "on" : "off")+".png";
YAHOO.util.Dom.setStyle(this.bodyEl, "background-image", "url(images/"+image+")");
}
// trigger the output wires !
for(var i = 0 ; i < this.terminals.length ; i++) {
var term = this.terminals[i];
if(term.options.name == "_OUTPUT") {
for(var j = 0 ; j < term.wires.length ; j++) {
var wire = term.wires[j];
var otherTerm = wire.getOtherTerminal(term);
if(otherTerm.container) {
otherTerm.container.setInput(bStatus, otherTerm);
}
wire.options.color = bStatus ? "rgb(173,216,230)" : "rgb(255,255,255)";
wire.redraw();
}
}
}
},
switchStatus: function() {
this.setLogic(!this.status);
}
Then, we create containers that will inherit the LogicContainer class :
/**
* ClockContainer will call the switchStatus method every 800ms
*/
ClockContainer = function(opts, layer) {
ClockContainer.superclass.constructor.call(this, opts, layer);
this.imageName = "clock";
var that = this;
setInterval(function() { that.switchStatus(); }, 800);
};
YAHOO.lang.extend(ClockContainer, LogicContainer, {
setOptions: function(options) {
ClockContainer.superclass.setOptions.call(this, options);
this.options.xtype = "ClockContainer";
}
});
/**
* SwitchContainer will call the switchStatus method when the user click on it
*/
SwitchContainer = function(opts, layer) {
SwitchContainer.superclass.constructor.call(this, opts, layer);
this.imageName = "switch";
YAHOO.util.Event.addListener(this.bodyEl, "click", this.switchStatus, this, true);
};
YAHOO.lang.extend(SwitchContainer, LogicContainer, {
setOptions: function(options) {
SwitchContainer.superclass.setOptions.call(this, options);
this.options.xtype = "SwitchContainer";
}
});
/**
* LightBulb will call the setLogic method to update its image each time the input value changes
*/
LightbulbContainer = function(opts, layer) {
LightbulbContainer.superclass.constructor.call(this, opts, layer);
this.imageName = "lightbulb";
};
YAHOO.lang.extend(LightbulbContainer, LogicContainer, {
setInput: function(bStatus,term) {
this.setLogic(bStatus);
},
setOptions: function(options) {
LightbulbContainer.superclass.setOptions.call(this, options);
this.options.xtype = "LightbulbContainer";
}
});
We can now write our language definition using the created container classes using the xtype attribute :
var logicGatesLang = {
languageName: "logicGates",
modules: [
{
"name": "AND",
"category": "gate",
"description": "AND Gate with 2 inputs",
"container" : {
"xtype":"LogicContainer",
"icon": "../logicGates/images/gate_and.png",
"image": "../logicGates/images/gate_and.png",
"terminals": [
{"name": "_INPUT1", "direction": [-1,0], "offsetPosition": {"left": -16, "top": -2 },"ddConfig": {"type": "input","allowedTypes": ["output"]}, "nMaxWires": 1 },
{"name": "_INPUT2", "direction": [-1,0], "offsetPosition": {"left": -16, "top": 25 },"ddConfig": {"type": "input","allowedTypes": ["output"]}},
{"name": "_OUTPUT", "direction": [1,0], "offsetPosition": {"left": 65, "top": 12 },"ddConfig": {"type": "output","allowedTypes": ["input"]}}
]
}
},
{
"name": "OR",
"category": "gate",
"description": "OR Gate with 2 inputs",
"container": {
"xtype":"LogicContainer",
"icon": "../logicGates/images/gate_or.png",
"image": "../logicGates/images/gate_or.png",
"terminals": [
{"name": "_INPUT1", "direction": [-1,0], "offsetPosition": {"left": -16, "top": -2 },"ddConfig": {"type": "input","allowedTypes": ["output"]}, "nMaxWires": 1 },
{"name": "_INPUT2", "direction": [-1,0], "offsetPosition": {"left": -16, "top": 25 },"ddConfig": {"type": "input","allowedTypes": ["output"]}},
{"name": "_OUTPUT", "direction": [1,0], "offsetPosition": {"left": 65, "top": 12 },"ddConfig": {"type": "output","allowedTypes": ["input"]}}
]
}
},
{
"name": "NOT",
"category": "gate",
"description": "NOT Gate with 1 input",
"container": {
"xtype":"LogicContainer",
"icon": "../logicGates/images/gate_not.png",
"image": "../logicGates/images/gate_not.png",
"terminals": [
{"name": "_INPUT", "direction": [-1,0], "offsetPosition": {"left": -21, "top": 12 },"ddConfig": {"type": "input","allowedTypes": ["output"]}, "nMaxWires": 1 },
{"name": "_OUTPUT", "direction": [1,0], "offsetPosition": {"left": 70, "top": 12 },"ddConfig": {"type": "output","allowedTypes": ["input"]}}
]
}
},
{
"name": "NAND",
"category": "gate",
"description": "NAND Gate with 2 inputs",
"container": {
"xtype":"LogicContainer",
"icon": "../logicGates/images/gate_nand.png",
"image": "../logicGates/images/gate_nand.png",
"terminals": [
{"name": "_INPUT1", "direction": [-1,0], "offsetPosition": {"left": -16, "top": -2 },"ddConfig": {"type": "input","allowedTypes": ["output"]}, "nMaxWires": 1 },
{"name": "_INPUT2", "direction": [-1,0], "offsetPosition": {"left": -16, "top": 25 },"ddConfig": {"type": "input","allowedTypes": ["output"]}, "nMaxWires": 1 },
{"name": "_OUTPUT", "direction": [1,0], "offsetPosition": {"left": 65, "top": 12 }, "ddConfig": {"type": "output","allowedTypes": ["input"]}}
]
}
},
{
"name": "XOR",
"category": "gate",
"description": "XOR Gate with 2 inputs",
"container": {
"xtype":"LogicContainer",
"icon": "../logicGates/images/gate_xor.png",
"image": "../logicGates/images/gate_xor.png",
"terminals": [
{"name": "_INPUT1", "direction": [-1,0], "offsetPosition": {"left": -16, "top": -2 },"ddConfig": {"type": "input","allowedTypes": ["output"]}, "nMaxWires": 1 },
{"name": "_INPUT2", "direction": [-1,0], "offsetPosition": {"left": -16, "top": 25 },"ddConfig": {"type": "input","allowedTypes": ["output"]}, "nMaxWires": 1 },
{"name": "_OUTPUT", "direction": [1,0], "offsetPosition": {"left": 65, "top": 12 },"ddConfig": {"type": "output","allowedTypes": ["input"]}}
]
}
},
{
"name": "Lightbulb",
"category": "output",
"description": "Lamp display",
"container" : {
"xtype":"LightbulbContainer",
"icon": "../logicGates/images/lightbulb_off.png",
"image": "../logicGates/images/lightbulb_off.png",
"terminals": [ {"name": "_INPUT", "direction": [0,1], "offsetPosition": {"left": 5, "bottom": -10 },"ddConfig": {"type": "input","allowedTypes": ["output"]}, "nMaxWires": 1 } ]
}
},
{
"name": "Switch",
"category": "input",
"description": "Switch",
"container" : {
"xtype":"SwitchContainer",
"icon": "../logicGates/images/switch_off.png",
"image": "../logicGates/images/switch_off.png",
"terminals": [ {"name": "_OUTPUT", "direction": [1,0], "offsetPosition": {"right": 6, "top": 11 },"ddConfig": {"type": "output","allowedTypes": ["input"]}} ]
}
},
{
"name": "Clock",
"category": "input",
"description": "Clock",
"container" : {
"xtype":"ClockContainer",
"icon": "../logicGates/images/clock_off.png",
"image": "../logicGates/images/clock_off.png",
"terminals": [ {"name": "_OUTPUT", "direction": [1,0], "offsetPosition": {"right": 7, "top": 5 },"ddConfig": {"type": "output","allowedTypes": ["input"]}} ]
}
}
]
};
Finally, we add some styling on the generated CSS classes :
div.WireIt-Container-closebutton { top: -16px; }
div.WireIt-ImageContainer div.body { width: 85px; }
div.WiringEditor-module-Lamp { height:100px; width:55px; }
div.WiringEditor-module-Lamp div.body { height:70px; width:50px; }
div.WiringEditor-module-Clock { height:100px; width:80px; }
div.WiringEditor-module-Clock div.body { height:70px; width:50px; }
div.WiringEditor-module-Switch { height:60px; width:74px; }
div.WiringEditor-module-Switch div.body { height:45px; width:80px; }
.WiringEditor-module span { display: none; }
.WiringEditor-module { float: left; }
The composable plugin is an extension to the editor plugin.
It is meant to make Wirings re-usable in other Wirings as a single-module. Check out the jsBox example, and try to compose some modules.
This plugin adds two components: ComposableWiringEditor and ComposedContainer.
The first component, ComposableWiringEditor, extends the WiringEditor by :
The input module takes advantage of the inputEx TypeField. The TypeField is an inputEx field, which output value is an inputEx field definition. (inputEx's strange loop)
The second component, is the ComposedContainer :
The WiringEditor has an option called autoload.
This is a parameter passed in the URL that tells the WiringEditor which wiring to open when the editor is displayed.
http://myhost.com/editor/?autoload=myWiring
For example, here is a direct link to the "guideAutoloadDemo" wiring of the WiringEditor example :
examples/WiringEditor/?autoload=guideAutoloadDemo
There are two methods to handle wire mouse events :
Listen to wire events (recommanded)
wire.eventMouseIn.subscribe(wireRed, wire, true); wire.eventMouseOut.subscribe(wireBlue, wire, true); wire.eventMouseClick.subscribe(wireClick, wire, true);
Override Wire.prototype methods
Wire.prototype.onWireIn = function(x,y) {
};
Wire.prototype.onWireOut = function(x,y) {
};
Wire.prototype.onWireClick = function(x,y) {
};
Here is an example to create a random layer and lister for wire events :
// Functions executed with the scope of a wire
var wireRed = function() {
this.options.color = 'rgb(255, 0, 0)';
this.redraw();
},
wireBlue = function() {
this.options.color = 'rgb(173, 216, 230)';
this.redraw();
},
wireClick = function() {
alert("Hoho ! you clicked !");
};
// Generate a random layer
var layer = new WireIt.Layer({});
for(var i = 0 ; i < 5 ; i++) {
layer.addContainer({
terminals: [ {direction: [0,1], offsetPosition: {bottom: -13, left: 25} }],
title: "Block #"+i,
position: [ Math.floor(Math.random()*800)+30, Math.floor(Math.random()*300)+30 ]
});
}
for(var i = 0 ; i < 7 ; i++) {
var w = layer.addWire({
src: {moduleId: Math.floor(Math.random()*5), terminalId: 0},
tgt: {moduleId: Math.floor(Math.random()*5), terminalId: 0}
});
// Subscribe methods to mouse events for all wires
w.eventMouseIn.subscribe(wireRed, w, true);
w.eventMouseOut.subscribe(wireBlue, w, true);
w.eventMouseClick.subscribe(wireClick, w, true);
}
In a production environment, it is preferable to use rollup files: The javascript files are concatenated into a single javascript file (to reduce the number of HTTP requests) then compressed using the YUI compressor (to reduce file size).
Some rollup files are provided in the wireit/build directory :
<script type="text/javascript" src="lib/wireit/build/wireit-min.js"></script>
or
<script type="text/javascript" src="lib/wireit/build/wiring-editor-min.js"></script>
Warning :The rollup files don't include the excanvas.js library required by Internet Explorer, because this file is conditionally loaded using the "if IE" hack :
<!--[if IE]><script type="text/javascript" src="../../lib/excanvas.js"></script><![endif]-->
Warning :The wiring-editor-min.js file doesn't include any adapter, and only includes some fields of the inputEx library.
It is strongly recommended to build your custom rollup file for production. You can then include the adapter you use, the visual language definition, or even the YUI library dependencies. The script to build those files is available at build/rollups.sh (only in source, not in the zipped library)
The YUI library is included in the zip file, but the YUI files can be served from Yahoo or Google servers.
Moreover, the WireIt zip file contains example, guides, documentation, which are not necessary in a production environment. We recommend you to copy only the required files on your webserver :
wireit/ - assets/ - build/ - js/ - lib/ - plugins/
The issues/bugs and feature requests are managed through the GitHub issue tracker. Feel free to add new ones, vote for your favorites, comment on existing one, ...
Then don’t get your hopes up. Unless you have a "Code Red, Mission Critical, The World is Coming to an End" kind of bug, you’re creating this ticket in the hope that others with the same problem will be able to collaborate with you on solving it. Do not expect that the ticket automatically will see any activity or that others will jump to fix it. Creating a ticket like this is mostly to help yourself start on the path of fixing the problem and for others to confirm it with a "I’m having this problem too" comment. (shamelessly copied from Rails guide)
This guide represents the biggest documentation effort of the library. The API documentation is also a huge part of WireIt's documentation. How can you help ?
You can contribute in a lot of different ways :
Special thanks to the major contributors :
If you use this project in a commercial application, or simply wish to see this project continue, you can donate on PayPal. Donations will be used for WireIt development and promotion.

Here is a list of the main requested features. Please note that this is a wish-list, it's not always what the developers are currently working on.
WireIt has proven useful for graph editing, but it is also very good at data visualization.
However, the current layout engine still has a long way to go...
Keep improving this strong application framework.
The idea is to generate containers/terminals/wires from existing HTML. This is especially useful for wirings to be indexable by search engines.
New backends/code generators to increase development speed.
Although the backend largely depends on your project, it would be nice to have one for each major framework: Rails, Django, Symfony, AppEngine, ...
WiringEditor :
Beta/Experimental :
Deeper hacking into WireIt might require some knowledge in the libraries used :
Blog Posts :
Email me your own: <eric.abouaf at gmail>
WireIt is released under the MIT license.